The fMRIflows logo
The parcellation
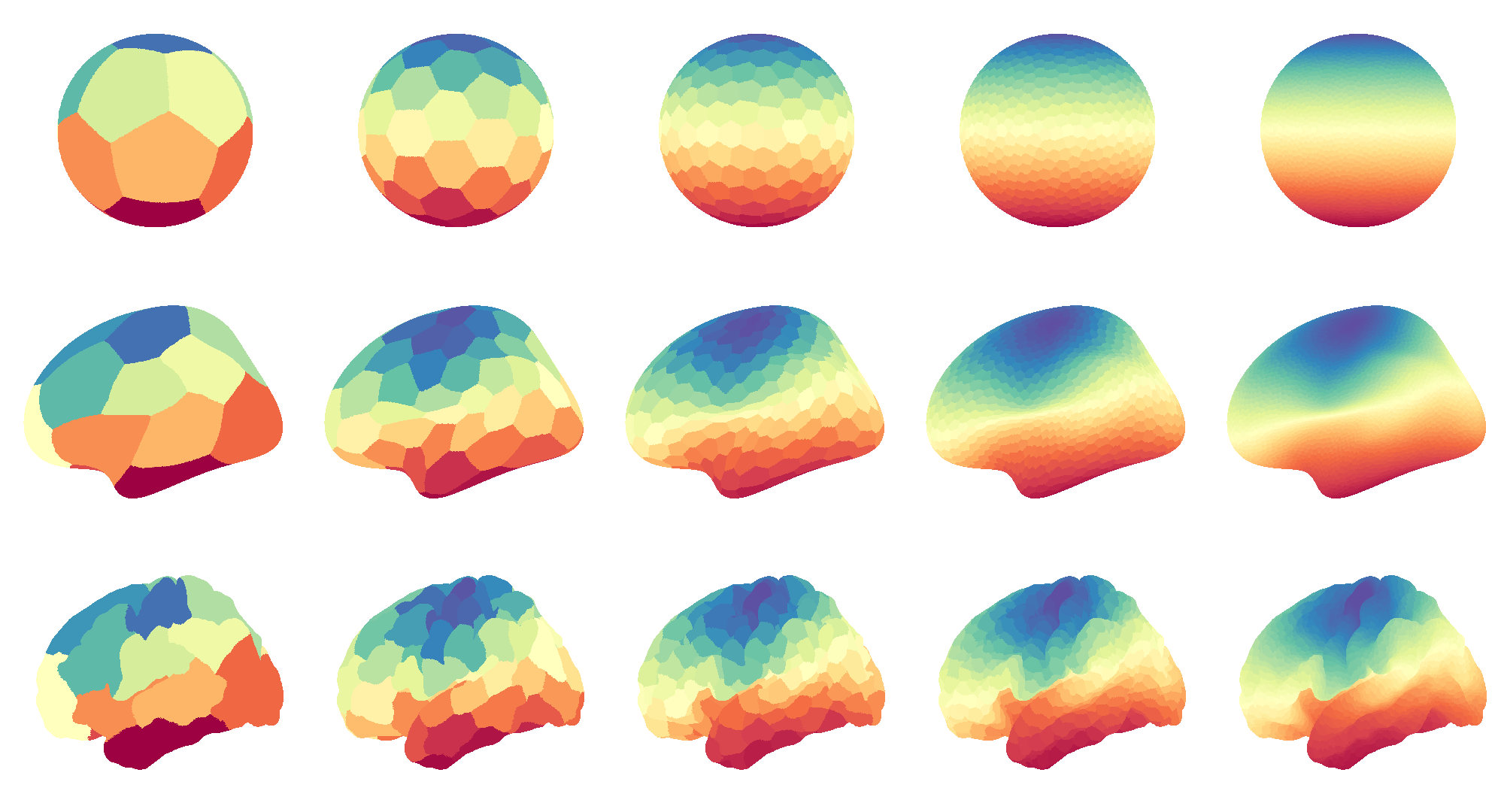
While working on my parcellation fragmenter toolbox, I realized that this type of surface mesh on the human brain looks rather appealing. As a quick recap, the parcellation fragmenter allows you to take the cortical surface mesh (usually acquired with Freesurfer’s recon-all routine) and subdivide it into N-equal sized tiles.
The trick behind this is rather smooth, using the surface mesh inflated to a sphere, we use K-mean clustering to equally tile the surface of the spheres into N regions. These regional labels can then be preserved when the surface mesh is brought back onto the cortex.
The following figure shows how this parcellation is done with increasing N (from left to right: 16, 64, 256, 1024, 4096) and from top to bottom, how it looks like on the sphere, inflated cortical and actual cortical surface mesh.

Beautiful, isn’t it? I had to share it!
Here is something pretty! It was created with the new parcellation fragmenter (https://t.co/9VLCpr336Y), developed by Kristian Eschenburg, @kako_toro, Amanda Sidwell & me during the #NHW18. Thank's to #nilearn & #nibabel creating this toolbox was straightforward and a lot of fun! pic.twitter.com/LdqTCMSyrJ
— Michael Notter (@miyka_el) August 10, 2018
The exploration
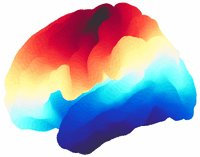
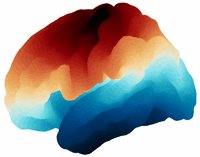
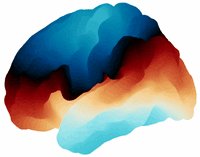
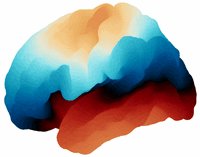
After these appealing figures, I realized that I could use something like this as a logo for my newly developed neuroimaging toolbox, called fMRIflows. I therefore went ahead and created multiple different visualizations.
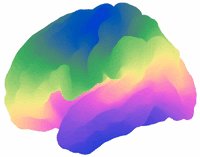
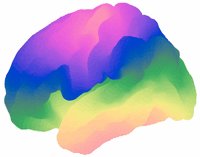
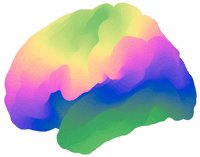
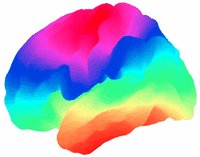
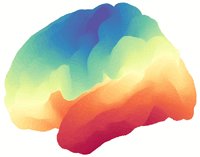
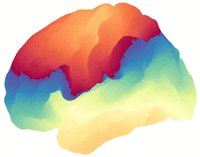
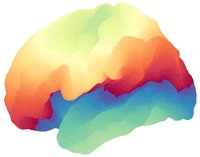
First, I explored different starting points for the color gradient.



I then wrote a little script that slowly shifts the gradient coloring to give the impression of a constant flow. To better explore which colormap to use, I created a few examples.






Personally, I prefer the Spectral colormap, and so I decided to use the last animation.
The logo
And so, together with the help of my friend Faruk, we created the fMRIflows logo…

.. and the corresponding animation!
